Kehilangan Widget Saat Ganti Template? No way!!!
 Dah bosen dengan template lama? Trus mo ganti tapi males karena harus kehilangan widget-widget yang udah setengah sekarat bisa masang tu widget? Hehe, gak usah khawatir deh, mo bolak-balik ganti pun gak masalah, berikut ada tips dalam mengganti template
Dah bosen dengan template lama? Trus mo ganti tapi males karena harus kehilangan widget-widget yang udah setengah sekarat bisa masang tu widget? Hehe, gak usah khawatir deh, mo bolak-balik ganti pun gak masalah, berikut ada tips dalam mengganti template
1. Simpan terlebih dahulu template lama
Hal ini penting karena biar gimana juga ketika mengedit template kemungkinan bisa terjadi human error sehingga menghasilkan code error, jadi bisa di-undo dengan meng-upload template lama.
2. Menggunakan text editor
Sebaiknya jangan langsung mengedit kode template pada Blogger Editor karena sangat riskan mengacaukan semuanya. Menggunakan text editor akan lebih mudah dalam mengutak-atik kode-kode tersebut. Notepad++ bisa menjadi pilihan dan kamu bisa download Notepad++ Installer.exe yang terbaru, dan paling penting GRATIS dunks.
3. Buka file XML template lama dan yang baru pada text editor
Membuka kedua template tersebut gunanya untuk meng-copas (copy-paste) kode-kode yang dibutuhkan dari template lama ke template baru. Pada dasarnya kode yang di-copas adalah kode widget yang ingin kamu pindahkan, kamu tidak harus memahami cara kerja kode-kode tersebut, tetapi kamu harus tahu yang mana dan untuk apa widget tersebut.
4. Menemukan letak kode
Lihat gambar dibawah ini, perhatikan pada bagian tag <body>, klik pada gambar untuk memperbesar. Semua kode yang diatasnya kebanyakan adalah CSS, kode tersebut untuk pengaturan tampilan (warna, font) blog, tidak ada yang perlu di-copas pada bagian tersebut.
Kode di bawah tag <body> adalah kode utama XML pada blog. Bagian ini mengatur layout (dimana ada sidebar, widget, header) dan mengatur aliran data dari Blogger.com ke blog. Disanalah letak semua kode widget yang ingin kamu simpan.
Semua widget ditandai dengan kode <b:widget> ... </b:widget>. Semua tag <b:widget> harus berada di dalam tag <b:section> ... </b:section>. Strukturnya sama seperti di bawah ini:
<div id='sidebar-wrapper'> |
Kode di atas adalah contoh kode pada file XML. Lokasi utama widget ditandai dengan label div id. Pada kasus ini, div id=sidebar-wrapper, di bawah div id ada tag b:section. Semua widget harus berada di dalam tag b:section. Jangan khawatir jika kamu tidak mengerti banyak mengenai div atau b:section. Tag yang paling kamu perhatikan adalah tag b:widget, sebagai catatan kamu bisa meletakkan beberapa widget yang kamu inginkan di dalam tag b:section.
Berikut contoh tag widget yang berada di dalam tag b:section. Lokasinya pada sidebar-wrapper, itu berarti widget tersebut ditempatkan pada salah satu sidebar di blog, widget tersebut adalah widget gambar, sebagaimana yang kamu lihat pada label id='Image1'.
Hal paling penting untuk dicatat adalah kode widget yang diawali dengan <b:widget> dan ditutup dengan </b:widget>, bahwa kode tersebut untuk satu widget penting juga kamu ketahui ketika melakukan copas (copy/paste) di kemudian. Ingat bahwa widget ditempatkan setelah <b:section> dan ditutup dengan </b:section>.
Berikut contoh yang lain, widget Linklist. Kamu tidak harus tahu kode-kode yang ada di dalam tag widget jika kamu tidak ingin mengubah apapun pada widget tersebut.
5. Copas widget-widget tersebut ke dalam template yang baru
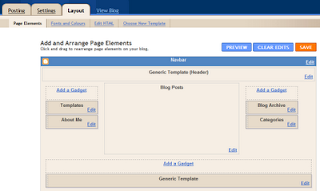
Tandai widget-widget yang ingin kamu masukkan ke dalam template blog yang baru, temukan kode-kode widget pada template lama. Ingat, kode-kodenya ada di dalam <b:widget> dan harus ditutup secara benar dengan </b:widget>. Copy kode widget dan paste ke dalam file template baru, pilihan widget berada di dalam tag <b:section>. Pastikan bahwa b:widget dan b:section ditutup dengan benar. Jika kamu tidak tahu dimana harus menempatkan kode yang ingin kamu paste di dalam div id, cukup letakkan dimana saja dalam div id, tapi tetap harus berada di dalam tag b:section. Letak widget akan ditunjukkan pada Layout > Page Element (seperti pada gambar di bawah) dan kamu bisa men-drag dan drop widget-widget tersebut ke tempat yang lain.

6. Upload template yang baru sebagai layout blog baru
Setelah meng-copas semua widget yang kamu inginkan ke dalam template baru, selanjutnya upload template baru ke dalam blog mu menggunakan tombol upload seperti ditunjukkan di bawah ini.
7. Jika tidak yakin, lakukan teknik ini pada blog testing terlebih dahulu
Jika kamu tidak yakin pakai cara ini bisa berhasil dengan baik, buatlah blog baru sebagai blog testing dan coba untuk blog tersebut. Buatlah blog testing tersebut dengan sedikit junk post (lorem ipsum), buat beberapa widget, kemudian cobalah ke dalam template baru menggunakan teknik di atas.
Tips diatas saya dapatkan dari OurBlogTemplates, lumayan manjur waktu saya ganti template, cuma tuk newbie seperti saya bisa agak sedikit puyeng waktu mindah-mindahin kode ke Notepad++, ntar klo sempat saya bagi tips cara menggunakan Notepad++. Ada tips tambahan? bagi-bagi ya...






27 comments:
Nice Post bro.... , berkunjung sambil baca baca nih gw.....
Wah, untungnya pada perceraian saya yang lalu tidak banyak berubah, jadi sama sekali tidak perlu transfer widget, langsung plek... :)
Wah makin hari makin pinter aja diajeng ni.
Ngomong2 ternyata diajeng ni termasuk muridnya OBT ya, ya sama. Tapi diajeng kok ga ikut kontesnya OBT kemaren, ya sama. (Ini template ya sama, saya pake juga) wekekek...
@Sang Penyamun: ok deh penyamun juga template baru kayaknya
@sapimoto: dah berapa kali cerai tu mas
@Benlah: iya, template yang benlahmen pake yang ini juga...? Tapi kok beda, dah di permak abis ya...
Bukan si benlahmen, tapi si ruben. Ga tau ruben ya. Cek deh follower diajeng sapa aja (itu blog kopasan abis lho)
o iya dah aku cek, huhu... kok ruben nyontek sih
Saya dah pernah bongkar template dan ga' ngerti cara backup widget...akhirnya lenyap deh tuh widget..
Siiip dah...infonya bermanfaat buat saya nih...
thank's ya.
Betuuul seklai
thom juga pake cara itu hehehe karena kayaknya cuman itu deh satu2 nya cara yang paling aman dan paling jitu :D
Iya ruben nyontek. Tapi cuma buat ngakalin paid review dan ga saya publis buat umum, pribadi aja dan ga ada yang pernah dateng. Kalo ada nama ruben dalam komen blogspot, berarti form komenya yg eror pdhal dh tak ketik name/url tapi tetep nongolnya google ekon.
tips yang sangat bermanfaat, thanks
Thanks juga atas linknya untuk update template blogger (http://www.ourblogtemplates.com)
btw ada lagi nggak link2 untuk ganti blogspot template ?
Dan selamat ya atas template barunya..
Wah bagus tips nya tuh... Salam kenal yah
@Yopan Prihadi: kegagalan adalah awal tuk belajar (hehe... kebawa ni mas)
@thom: masa sih thom...
@Benlah: maksudku nyontek template-nya ben, isinya mah benlahmen (that's up to u), hehe... yang duluan pake siapa..., yang nyontek siapa...
@tips from irfan: sama2 mas irfan, walaupun sebenarnya saya masih agak lelet nih mencerna maksudnya "Thanks juga atas linknya untuk update template blogger (http://www.ourblogtemplates.com)"
klo link template2 saya pernah pake yang dari finalsense.com
@Indra Meissa: okeh deh ndra, pernah punya blog fansblog gak...?
aduh makin pinter bikin template nih kawan cewek, kalo aku lebih suka ngedit pake dreamweaver coz ada panduan langkah otomatis dalam menulis script-nya. Blog ini makin cantik, pemiliknya makin pinter sih
iya nihh.. enakan pake notepad++, lebih gampang.
kalo ak pake yg portable soalnya masih main di warnet
@albri: dulu pake dreamweaver juga bri, cuma sering error gitu, aku pake versi 8 malah installing dulu tiap kali buka
@herry: siip ada yang portable juga yah
ternyata panjang juga yak :)
kurang ngerti aku utak atik gitu biasa ambil langsung dari page elementnya :D
Oalah jeng. Yang nyontek ya diajeng. Lha wong dari awal template tu keluar langsung tak sedot, tak pake. Tapi ya males ngedit. Blognya juga ga buat umum.
Sip jeng, kapan2 bikin tutorial yg lebih yahud lagi ya. Tak do'ain moga2 temenku yang satu ni besoknya jadi master. Sukses terus
Postingan yang sangat menarik dan sangat membantu blogger yang lain.
Mau tau caranya meningkatkan traffik blog kita ?
Silahkan kunjungi blog kami.
la la la la la la la la la
Anggina... mau gratisan gak :)
Aku ada gratisan lagi tuh huehehehe
Template yg sekarang sangat bagus, dan memang kendala ganti template di blogspot ya itu kehilangan widget, thanks utk tutorialnya nggi
saya ketimbang takut salah copast, saya copy kode widget nya di notepad
ntar baru deh add widget lgi
Thanks ya infonya...
wah.. copas nya keren, translater?
hehe,, just kidding mas,
salam kenal dari saya
yaqien
Saya catat untuk belajar...
makasih infonya
@yaqiendesign: iya mas yaqien, bisanya baru translate, lam kenal juga...
@marsudiyanto: klo dicatat capek mas, mending di save page as aja, hehe....
oh baru ngerti nich ane, maklum masih anakkemarin sore di dunia blogger, salam kenal bos dari tulungagug
There are also Inspiration>>>
Posting Komentar
to all of u... my commentator...
sorry klu blom sempat balasin komennya satu2 ya...
ato blom sempat melakukan kunjungan spesial untuk menjalin hubungan diplomatis ke blog kamu, soalnya... Final Assignment Project sudah diujung tanduk...