1. Simpan terlebih dahulu template lama
Hal ini penting karena biar gimana juga ketika mengedit template kemungkinan bisa terjadi human error sehingga menghasilkan code error, jadi bisa di-undo dengan meng-upload template lama.
2. Menggunakan text editor
Sebaiknya jangan langsung mengedit kode template pada Blogger Editor karena sangat riskan mengacaukan semuanya. Menggunakan text editor akan lebih mudah dalam mengutak-atik kode-kode tersebut. Notepad++ bisa menjadi pilihan dan kamu bisa download Notepad++ Installer.exe yang terbaru, dan paling penting GRATIS dunks.
3. Buka file XML template lama dan yang baru pada text editor
Membuka kedua template tersebut gunanya untuk meng-copas (copy-paste) kode-kode yang dibutuhkan dari template lama ke template baru. Pada dasarnya kode yang di-copas adalah kode widget yang ingin kamu pindahkan, kamu tidak harus memahami cara kerja kode-kode tersebut, tetapi kamu harus tahu yang mana dan untuk apa widget tersebut.
4. Menemukan letak kodeLihat gambar dibawah ini, perhatikan pada bagian tag
<body>, klik pada gambar untuk memperbesar. Semua kode yang diatasnya kebanyakan adalah CSS, kode tersebut untuk pengaturan tampilan (warna, font) blog, tidak ada yang perlu di-copas pada bagian tersebut.
Kode di bawah tag <body> adalah kode utama XML pada blog. Bagian ini mengatur layout (dimana ada sidebar, widget, header) dan mengatur aliran data dari Blogger.com ke blog. Disanalah letak semua kode widget yang ingin kamu simpan.

Semua widget ditandai dengan kode <b:widget> ... </b:widget>. Semua tag <b:widget> harus berada di dalam tag <b:section> ... </b:section>. Strukturnya sama seperti di bawah ini:
<div id='sidebar-wrapper'>
<b:section class='sidebar' id='sidebar' showaddelement='no'>
<b:widget id='LinkList1' locked='true' title='Linkbar' type='LinkList'>
...
... beberapa kode tambahan disini ...
...
</b:widget>
<b:widget id='HTML1' .....;
...
</b:widget>
<b:widget id='Image1' .....;
...
</b:widget>
</b:section>
</div> |
Kode di atas adalah contoh kode pada file XML. Lokasi utama widget ditandai dengan label div id. Pada kasus ini, div id=sidebar-wrapper, di bawah div id ada tag b:section. Semua widget harus berada di dalam tag b:section. Jangan khawatir jika kamu tidak mengerti banyak mengenai div atau b:section. Tag yang paling kamu perhatikan adalah tag b:widget, sebagai catatan kamu bisa meletakkan beberapa widget yang kamu inginkan di dalam tag b:section.
Berikut contoh tag widget yang berada di dalam tag b:section. Lokasinya pada sidebar-wrapper, itu berarti widget tersebut ditempatkan pada salah satu sidebar di blog, widget tersebut adalah widget gambar, sebagaimana yang kamu lihat pada label id='Image1'.

Hal paling penting untuk dicatat adalah kode widget yang diawali dengan <b:widget> dan ditutup dengan </b:widget>, bahwa kode tersebut untuk satu widget penting juga kamu ketahui ketika melakukan copas (copy/paste) di kemudian. Ingat bahwa widget ditempatkan setelah <b:section> dan ditutup dengan </b:section>.
Berikut contoh yang lain, widget Linklist. Kamu tidak harus tahu kode-kode yang ada di dalam tag widget jika kamu tidak ingin mengubah apapun pada widget tersebut.

5. Copas widget-widget tersebut ke dalam template yang baru
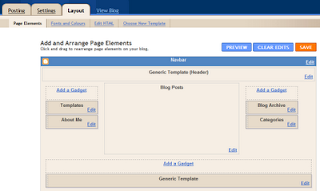
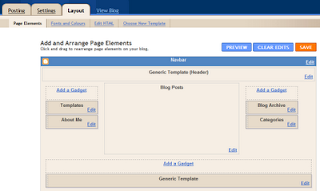
Tandai widget-widget yang ingin kamu masukkan ke dalam template blog yang baru, temukan kode-kode widget pada template lama. Ingat, kode-kodenya ada di dalam <b:widget> dan harus ditutup secara benar dengan </b:widget>. Copy kode widget dan paste ke dalam file template baru, pilihan widget berada di dalam tag <b:section>. Pastikan bahwa b:widget dan b:section ditutup dengan benar. Jika kamu tidak tahu dimana harus menempatkan kode yang ingin kamu paste di dalam div id, cukup letakkan dimana saja dalam div id, tapi tetap harus berada di dalam tag b:section. Letak widget akan ditunjukkan pada Layout > Page Element (seperti pada gambar di bawah) dan kamu bisa men-drag dan drop widget-widget tersebut ke tempat yang lain.
 6. Upload template yang baru sebagai layout blog baru
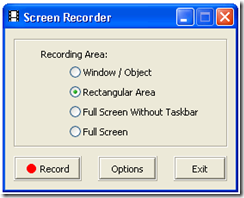
6. Upload template yang baru sebagai layout blog baruSetelah meng-copas semua widget yang kamu inginkan ke dalam template baru, selanjutnya upload template baru ke dalam blog mu menggunakan tombol upload seperti ditunjukkan di bawah ini.

7. Jika tidak yakin, lakukan teknik ini pada blog testing terlebih dahulu
Jika kamu tidak yakin pakai cara ini bisa berhasil dengan baik, buatlah blog baru sebagai blog testing dan coba untuk blog tersebut. Buatlah blog testing tersebut dengan sedikit junk post (lorem ipsum), buat beberapa widget, kemudian cobalah ke dalam template baru menggunakan teknik di atas.
Tips diatas saya dapatkan dari OurBlogTemplates, lumayan manjur waktu saya ganti template, cuma tuk newbie seperti saya bisa agak sedikit puyeng waktu mindah-mindahin kode ke Notepad++, ntar klo sempat saya bagi tips cara menggunakan Notepad++. Ada tips tambahan? bagi-bagi ya...





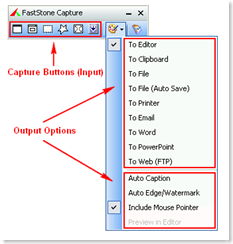
 Yes, I am posting this from ScribeFire! Tau apa itu ScribeFire...? saya juga baru tau pas iseng liat add ons untuk Firefox, ternyata banyak yang bermanfaat, salah satunya ya ini. ScribeFire adalah layanan yang terintegrasi dengan browser Firefox untuk mempermudah kita meng-update blog atau posting artikel. Kalau secara offline biasanya saya pakai Windows Live Writer untuk posting artikel, nah secara online bisa pake ScribeFire sebagai alternatif. Lha... apa bedanya kalau gitu dengan Posting Blog Editor yang udah ada di blogspot, wordpress,dan lain-lain, mungkin kamu pikir gitu ya kan...? Secara umum emang gak ada bedanya sih, cuma ada beberapa tool tambahan yang disediakan oleh ScribeFire, nah ini saya kasih screenshot-nya deh biar lebih jelas
Yes, I am posting this from ScribeFire! Tau apa itu ScribeFire...? saya juga baru tau pas iseng liat add ons untuk Firefox, ternyata banyak yang bermanfaat, salah satunya ya ini. ScribeFire adalah layanan yang terintegrasi dengan browser Firefox untuk mempermudah kita meng-update blog atau posting artikel. Kalau secara offline biasanya saya pakai Windows Live Writer untuk posting artikel, nah secara online bisa pake ScribeFire sebagai alternatif. Lha... apa bedanya kalau gitu dengan Posting Blog Editor yang udah ada di blogspot, wordpress,dan lain-lain, mungkin kamu pikir gitu ya kan...? Secara umum emang gak ada bedanya sih, cuma ada beberapa tool tambahan yang disediakan oleh ScribeFire, nah ini saya kasih screenshot-nya deh biar lebih jelas
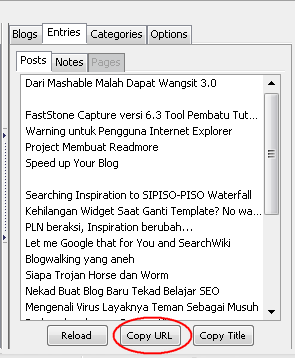
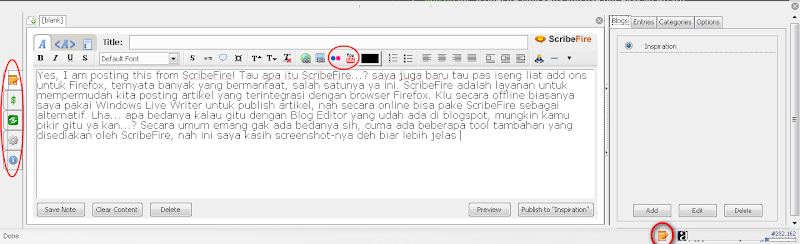
 fungsinya untuk membuka ScribeFire yang letaknya berada di sebelah kanan bawah browser kita ketika proses instalasi ScribeFire telah dilakukan. Nah, kita juga bisa langsung import video YouTube serta insert gambar dari Flickr langsung dari post editor. Trus, button dengan simbol dollar $ jelas itu untuk monetize your blog, ScribeFire membuka pendaftaran QuickAds sebagai publisher atau advertiser, selain itu kita juga bisa mempromosikan artikel yang ingin di publish ke beberapa social bookmarking seperti gambar di bawah:
fungsinya untuk membuka ScribeFire yang letaknya berada di sebelah kanan bawah browser kita ketika proses instalasi ScribeFire telah dilakukan. Nah, kita juga bisa langsung import video YouTube serta insert gambar dari Flickr langsung dari post editor. Trus, button dengan simbol dollar $ jelas itu untuk monetize your blog, ScribeFire membuka pendaftaran QuickAds sebagai publisher atau advertiser, selain itu kita juga bisa mempromosikan artikel yang ingin di publish ke beberapa social bookmarking seperti gambar di bawah: